10 extensões do VS Code que você precisa conhecer

Extensões VS Code
Extensões possibilita adicionar funcionalidades extras ao seu editor de texto para tornar mais fácil e produtivo o seu processo de desenvolvimento de software. O Visual Studio Code possui milhares de extensões e separamos nesta lista 10 extensões que todo o desenvolvedor deveria conhecer.
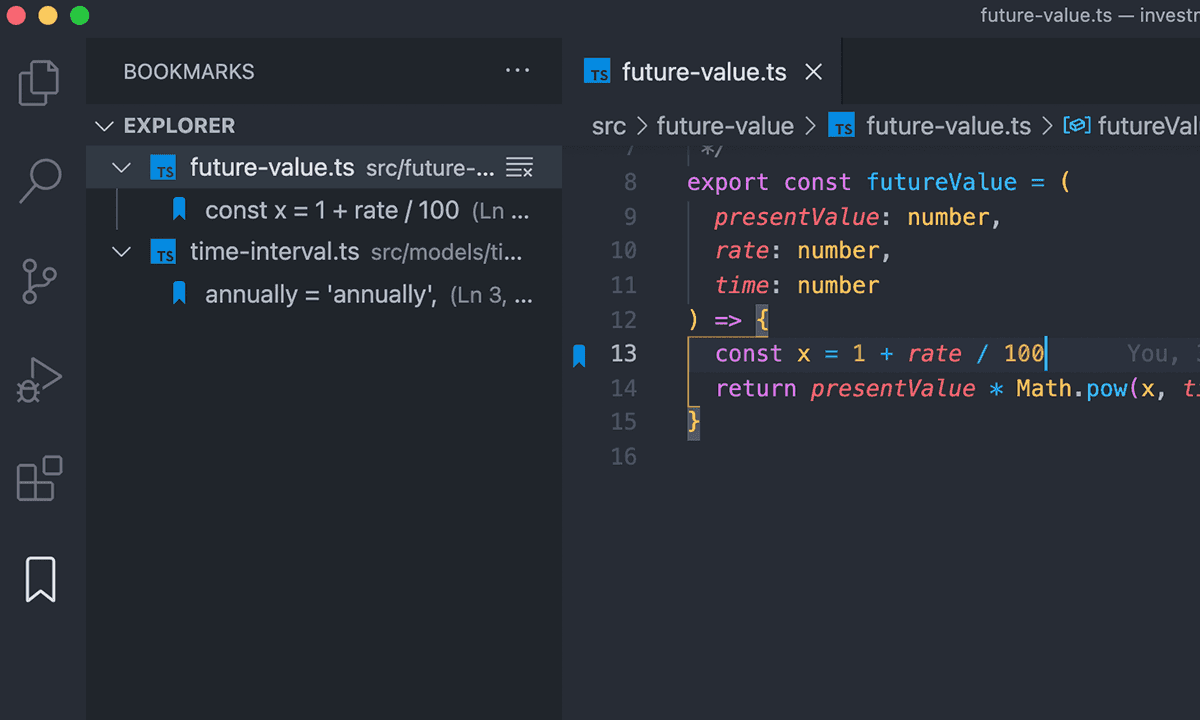
Bookmarks

Você já esteve analisando um trecho de código e durante o processo de análise você se perdeu em meio a grande quantidade de arquivos abertos?
Bookmarks resolve exatamente esse tipo de problema, ela possibilita criar uma lista com marcadores e você pode navegar facilmente entre eles, é uma extensão muito útil principalmente em projetos grandes.
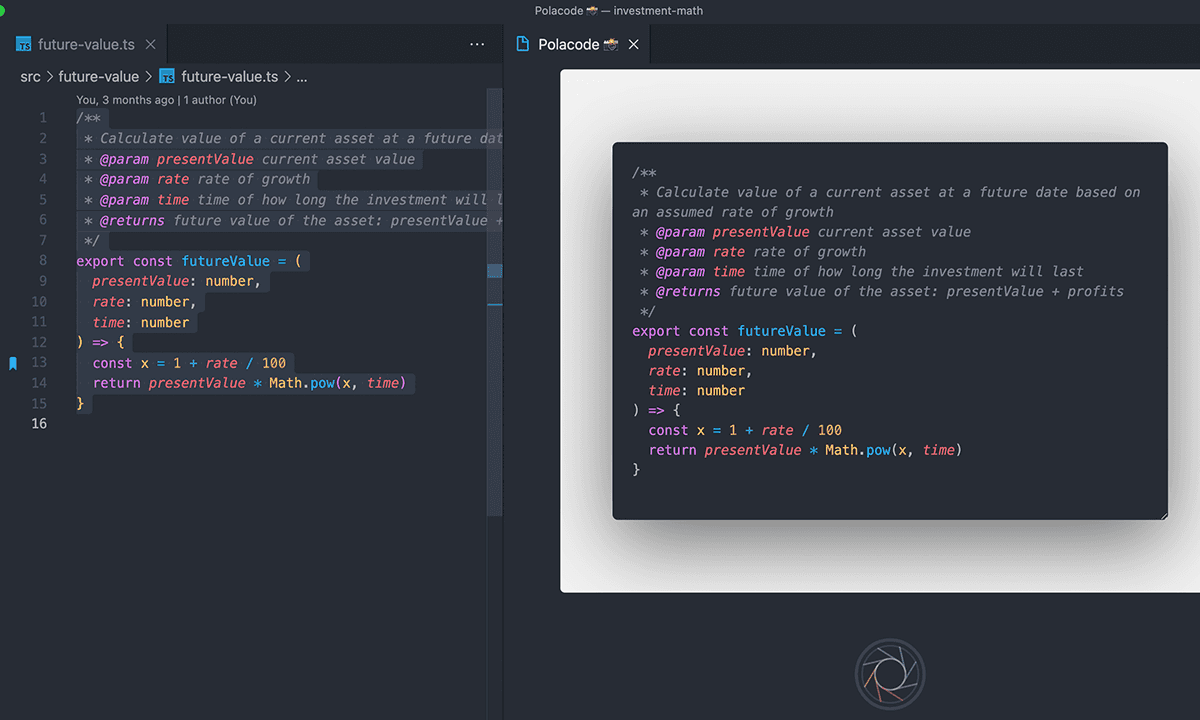
Polacode

Polacode é uma ótima forma de compartilhar trechos de códigos em formato de imagens, você cola o código e a extensão monta a imagem em formato png pronta para ser usada em redes sociais como LinkedIn, Instagram ou Facebook.
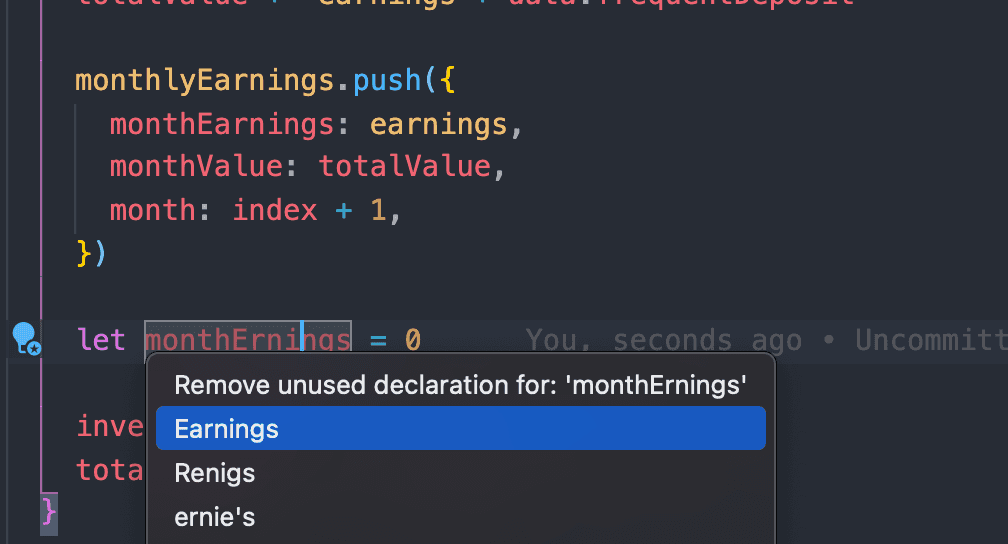
Code Spell Checker

Já se perguntou se aquela variável com o nome em inglês que você tinha criado estava escrita corretamente? A extensão Code Spell Checker verifica todo o código escrito, inclusive variáveis, por erros de digitação em inglês até fornecer opções para corrigir a palavra incorreta.
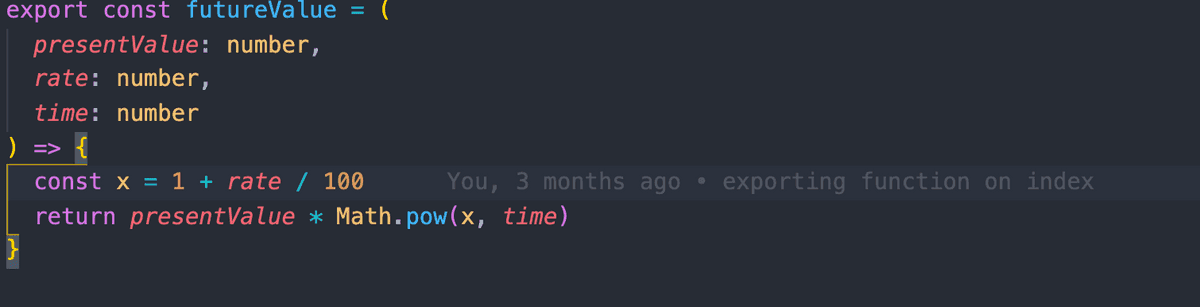
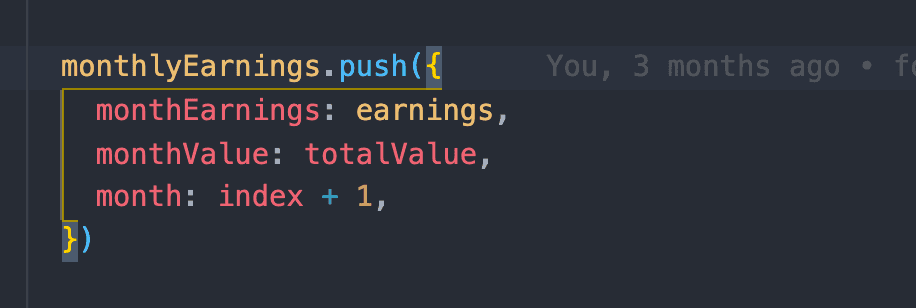
Git Lens

O Git Lens adiciona mais funcionalidades de controle de versão as já existentes no VS Code. Essa é uma poderosa extensão que permite você visualizar quem, quando e porque cada linha de código foi alterada, além de diversas outras funções.
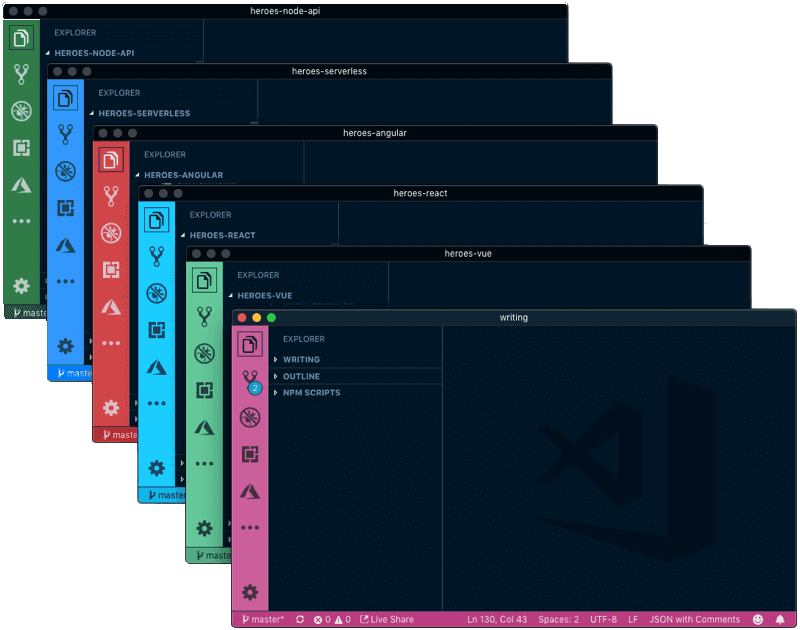
Peacock

Peacock permite você customizar a cor do VC Code, permitindo até salvar cores específicas para cada workspace, oque pode ser bem útil se você estiver trabalhando em múltiplos projetos, podendo configurar uma cor diferente para cada um, fica mais fácil se localizar entre eles.
Bracket Pair Colorizer

A extensão Bracket Pair Colorizer vai colocar, na mesma cor, as chaves que são relacionadas, tornando mais fácil a visualização de onde uma determinada chave se fecha. Você tem a possibilidade também de configurar para deixar o background do escopo das chaves em uma cor diferente.
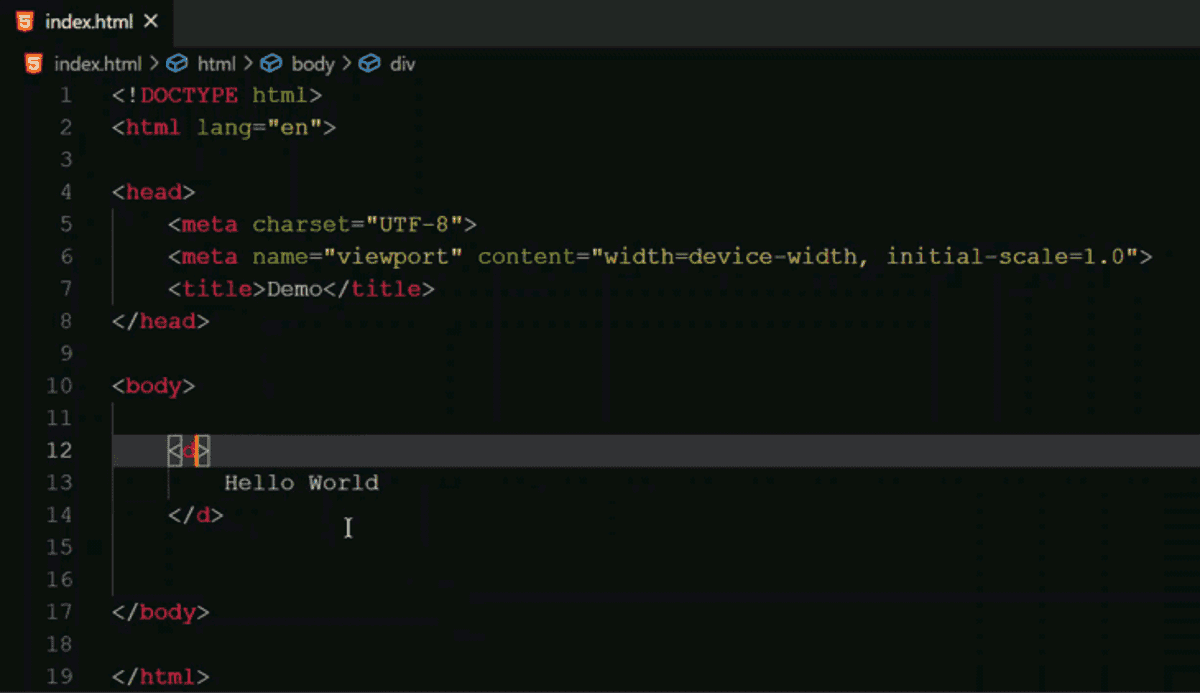
Auto Rename Tag

Como o nome sugere, Auto Rename Tag, renomeia a tag de fechamento enquanto você editar a primeira tag e vice e versa, além de funcionar com HTML ela também é compatível com o React. Manualmente renomear as tags pode ser um processo lento e tedioso, com essa extensão esse processo fica mais simples.
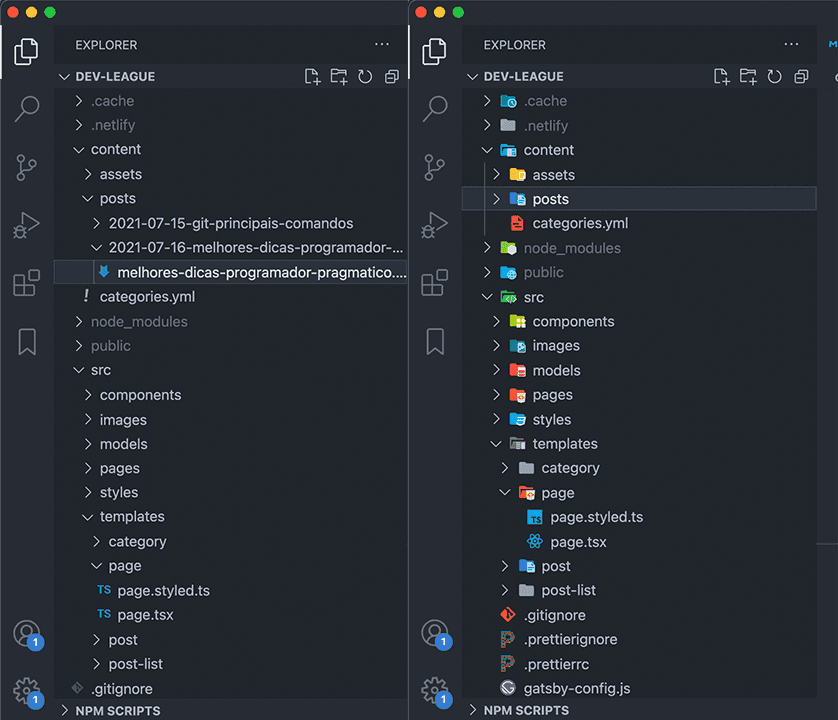
Material Icon Theme

Ter ícones descritivos pode te ajudar a navegar entre as pastas e os arquivos do seu projeto, os ícones padrões do VS Code não ajudam muito nesse caso, por isso usar uma extensão de ícones como a da Material Icon Theme podem facilitar a fácil navegação no explorador de arquivos.
Há diversas outras alternativas de extensões de ícones também como as seguintes:
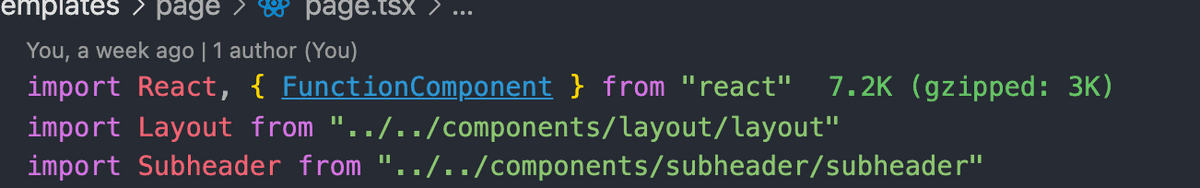
Import Cost

Import Cost te mostra o tamanho aproximado do pacote que você está importando para o seu código. Quando estamos desenvolvendo é importante se manter atento ao tamanho das dependências que carregamos no nosso projeto porque isso impacta diretamente a performance da aplicação.
Quando o import for muito grande, a extensão irá sinalizar colocando o tamanho em vermelho. Você pode configurar o que é considerado pequeno, medio ou grande.
Prettier

Prettier é um formatador de código, sua instalação é bem pratica e vai deixar seus códigos mais atraentes e fácil de ler, tirando espaços em brancos e ajustando indentações automaticamente. Você pode configura-lo para formatar o seu código toda vez que você salva ele o que facilita de mais a sua vida.

